 通常情况下,新建了一个WP以后,首页标题下方的导航条会出现两个栏目——首页和关于,如果我要把自己添加的分类和其他网站加到这个导航条里面去就要使用插件或者自行修改模板里的Head文件,不懂HTML语言的人很难搞定,这里介绍一种很简单的利用页面和模板功能来打造自己的导航条的方法。
通常情况下,新建了一个WP以后,首页标题下方的导航条会出现两个栏目——首页和关于,如果我要把自己添加的分类和其他网站加到这个导航条里面去就要使用插件或者自行修改模板里的Head文件,不懂HTML语言的人很难搞定,这里介绍一种很简单的利用页面和模板功能来打造自己的导航条的方法。
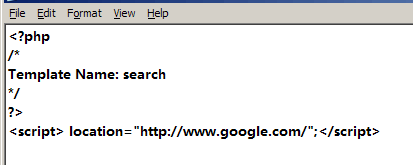
第一步,进入WP的后台页面版块,里面有一个“关于”,我们就拿它来练习一下。先在模板文件夹里面新建一个template_about.php文件(文件名任意),里面的内容如下

说明一下
Template Name: SEARCH,这句话里的黑体字可以任意改
< script > location=”http://www.google.com/“;< /script >,这句话双引号里的网址可以任意改。
接着我们编辑这个“关于”页面,把名字改成你想要的名字,里面的内容全删掉,在旁边的属性——模板里面选择SEARCH(就是Template Name: SEARCH里面的名字),OK,更新之。
再回到你的WP首页,刷新一下,看看导航条是不是已经变了。如果要加多个导航栏目,可以自己按照这个方法多建几个页面和相应的模板文件(里面的Name不能一样),还有注意选好模板后的排列顺序。
这个方法的优点是
一,不需要插件,不影响速度
二,不需要懂HTML语言,便于操作
三,无论是WP的分类还是外部的网址,都可以加在一起
缺点
一,鼠标移到导航栏上的时候,浏览器下面的状态栏不能反映真正的网址
二,不能在新窗口中打开








学习到了。这是利用跳转吗?
大家互相学习,
算是吧。
请问一下我在theme对应的模板文件夹里面添加了一个about.php文件,内容就是你上面写的,怎么样才能添加到首页里面去呢?刷新之后没反应。我想在“首页”的旁边出现,该怎么设置呢?谢谢
添加一个新页面,模板里面选about.php里面的那个模板名字